
Understanding the Impact of Accordion UX on SEO
In the ever-evolving landscape of digital marketing, the synergy between user experience (UX) and search engine optimization (SEO) has become a pivotal focus for web designers and marketers alike. As search engines become increasingly sophisticated in how they index and rank content, the importance of providing an optimal user experience cannot be overstated. One design element that has gained prominence in this context is the accordion UX.
Accordion UX refers to a design pattern where content is displayed in collapsible sections, allowing users to expand and collapse information as needed. This approach is particularly beneficial for organizing large amounts of content on a single page, making it more accessible and navigable for users. However, its impact on SEO is a subject of ongoing debate among experts.
This article delves into the nuanced relationship between accordion UX and SEO, examining both the benefits and potential drawbacks of incorporating this design element into your website. By understanding the implications of accordion UX, you can make informed decisions that enhance both the user experience and the search engine visibility of your site.
In the following sections, we will explore the fundamentals of accordion UX, its pros and cons from an SEO perspective, and best practices for implementation. Additionally, we will look at case studies, technical considerations, and tools to help you optimize the use of accordions on your site. Whether you are a web designer, developer, or digital marketer, this comprehensive guide aims to equip you with the knowledge needed to navigate the complexities of accordion UX in the realm of SEO.
Understanding Accordion UX
Accordion UX is a web design pattern that effectively manages and displays large amounts of content without overwhelming the user. By allowing content to be hidden or shown through user interaction, accordions make navigating complex information simpler and more intuitive. Here, we delve deeper into what accordion UX is, its common uses, and the different types that can be implemented.
What is Accordion UX?
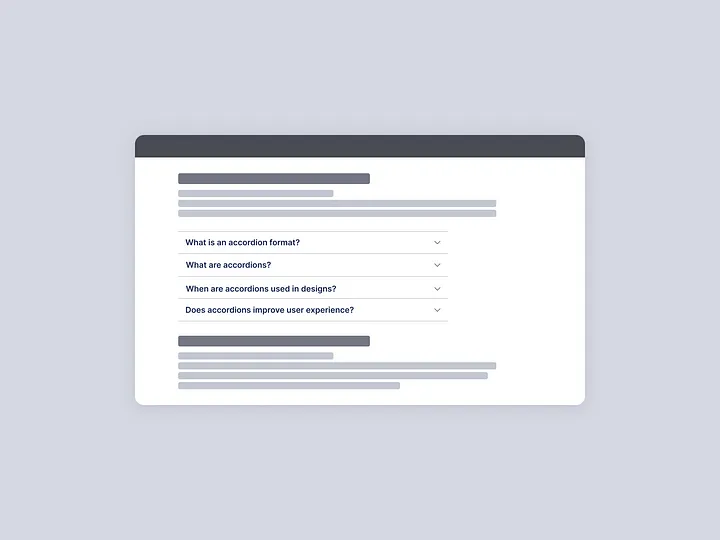
At its core, accordion UX consists of vertically stacked items that users can click to expand or collapse. Each “accordion” typically contains a title or a trigger and a content area where detailed information is displayed. This design is akin to musical accordions, where sections expand and contract.
Common Uses of Accordion UX
Accordions are widely used in various applications, including FAQs, forms, menus, and long web pages. They are particularly useful in mobile design due to the limited screen space, where efficiently managing content is crucial. By presenting information in a compact form, accordions help improve the mobile user experience significantly.
Types of Accordion Layouts
Accordions can vary in functionality and appearance, depending on their intended use:
- Single Open Accordions: Designed to keep only one item open at a time. When a new item is expanded, the previously open item collapses. This type is ideal for FAQs where focus on one item at a time helps reduce clutter and confusion.
- Multi-Open Accordions: These allow multiple sections to be open simultaneously, providing users the flexibility to view various pieces of content at once. This type is suitable for complex forms or settings menus where users might need to interact with multiple options.
- Nested Accordions: Incorporating accordions within accordions, nested structures are used for very complex or hierarchical information. They help break down information into digestible chunks without leaving the current page context.
Understanding the different types and common uses of accordion UX enables designers to implement this feature in the most effective way possible. In the next section, we will explore how these design choices intersect with SEO principles and what impact they may have on search engine rankings.
SEO Fundamentals
Before diving into how accordion UX affects SEO, it’s essential to understand some basic SEO principles that play a critical role in how content is indexed and ranked by search engines. This understanding will help us better grasp the implications of using accordion elements in web design.
Search Engine Indexing and Crawling
Search engines use bots, commonly referred to as crawlers or spiders, to discover and index content on the web. These bots navigate through websites by following links and reading content, which they then store in a massive database known as an index. The quality and structure of a website’s content significantly influence how effectively it is indexed.
User Experience as a Ranking Factor
Search engines aim to provide the best possible results to users, which means they prioritize websites that offer an excellent user experience. Factors like site speed, mobile-friendliness, and interactive elements contribute to user engagement and satisfaction, which in turn impacts SEO. Accordion UX, when implemented correctly, can enhance a site’s user experience by making information more accessible and reducing page clutter.
Bonus reading: Learn about how Core Web Vitals impact your site’s user experience and ranking. (web.dev)
Mobile-first Indexing
In recent years, search engines have shifted to mobile-first indexing, meaning they predominantly use the mobile version of content for indexing and ranking. Since mobile screens are smaller and user interaction differs from desktop, designing with mobile users in mind is crucial. Accordion UX is particularly advantageous in mobile design, as it allows for the effective organization of content without sacrificing user experience.
By understanding these fundamental SEO concepts, we can better analyze the specific advantages and challenges of using accordion UX from an SEO perspective. The next section will delve into the pros of integrating accordion elements in web design, highlighting how they can positively affect SEO when used thoughtfully.
Pros of Using Accordion UX for SEO
Accordion UX design can significantly enhance a website’s SEO by improving user experience and content organization. Here are some of the key advantages of using accordion UX from an SEO perspective:
Enhanced User Experience
Accordions can dramatically improve the usability of a website, especially on devices with limited screen space like smartphones and tablets. By allowing users to expand and collapse information, accordions help in keeping the interface clean and uncluttered. A well-organized page not only keeps the user engaged but also helps in reducing bounce rates, a factor that search engines consider when ranking sites.
Improved Mobile Usability
With mobile-first indexing, the usability of a website on mobile devices is more crucial than ever. Accordions make dense information easily navigable on small screens, ensuring that users don’t have to scroll excessively to find what they need. This improved mobile usability can enhance a site’s search engine rankings, as mobile responsiveness is a key ranking factor.
Better Content Organization
Accordions allow for the structured presentation of content, making it easier for users to process information in a logical order. This organization can help in guiding the user’s journey on a page, leading to a better overall user experience. Search engines recognize and reward the logical structuring of content, as it aids in better understanding and indexing of the site’s pages.
Potential for Reduced Bounce Rates
By facilitating quicker access to relevant information, accordions can significantly decrease the likelihood of users leaving a site prematurely. A lower bounce rate signals to search engines that the content is valuable and engaging, which can positively influence a site’s ranking.
Bonus reading: Is Bounce Rate a Ranking Factor? (SEO Guide for Beginners) (aioseo.com)
While accordion UX offers several SEO benefits, it is crucial to implement it correctly to avoid potential drawbacks, such as issues with content visibility for search engine crawlers. The next section will discuss the cons of using accordion UX and how to mitigate these risks to maintain optimal SEO performance.
Cons of Using Accordion UX for SEO
While accordion UX designs can offer several advantages for SEO through improved user experience and content organization, they also present certain challenges that can potentially impact a site’s search engine performance negatively. Here are some of the drawbacks to consider when implementing accordion UX:
Potential Content Hiding Issues
Search engines prioritize content that is immediately visible to users upon page load. Content hidden within accordion sections might be deemed less important by search engine algorithms, which could potentially lead to lower rankings. However, recent updates to search engine algorithms have improved how they index and value hidden content in responsive designs, assuming it enhances user experience.
Impact on Content Visibility for Crawlers
Although search engine technology has advanced, crawlers may still sometimes struggle to effectively index content that isn’t immediately visible on the page. If the accordion script is poorly implemented, it could prevent search engines from seeing the content at all, which would negatively impact SEO.
Risks of Poor Implementation
The effectiveness of an accordion depends heavily on its implementation. Poorly coded accordions can lead to slow page load times, accessibility issues, and a frustrating user experience, all of which can negatively affect SEO rankings. Ensuring that accordions are implemented with clean, efficient code and tested across different devices and browsers is crucial.
User Engagement Challenges
While accordions can help organize content and reduce clutter, they also require user interaction to reveal information. If users do not realize that they can click to expand accordion items, important content may go unseen. This could lead to a decrease in user engagement and interaction metrics, potentially harming SEO performance.
Despite these potential disadvantages, the negative impact of accordion UX on SEO can often be mitigated with careful planning and implementation. In the next section, we will explore best practices for implementing accordion UX to maximize SEO benefits while minimizing risks.
Best Practices for Implementing Accordion UX
To maximize the SEO benefits of accordion UX while mitigating potential drawbacks, it’s essential to follow best practices in design and implementation. Here are some key guidelines to ensure that your accordion UX positively impacts your SEO efforts:
Ensuring Accessibility
Make sure that your accordion design is fully accessible to all users, including those with disabilities. Use proper ARIA (Accessible Rich Internet Applications) attributes so that screen readers and other assistive technologies can correctly interpret and navigate your content. This not only improves user experience but also complies with SEO best practices that reward accessibility.
- https://www.w3.org/WAI/ARIA/apg/patterns/accordion/examples/accordion/
- http://web-accessibility.carnegiemuseums.org/code/accordions/
Balancing Content Visibility
Although accordion content can be hidden initially, ensure that it is structured in a way that search engines can easily crawl and index. This means using semantic HTML and avoiding reliance on JavaScript for critical content display. Include clear headings and use CSS to handle visibility changes rather than removing content from the DOM.
Bonus reading: Code snippets with various CSS accordion ideas. (codepen.io)
Optimizing for Mobile Devices
Given the importance of mobile-first indexing, design your accordions with mobile users in mind. Ensure that the accordion toggles are easy to click on a smaller screen and that the content scales appropriately for different device sizes. This responsiveness not only enhances user experience but also supports SEO.
Structured Data and Schema Markup
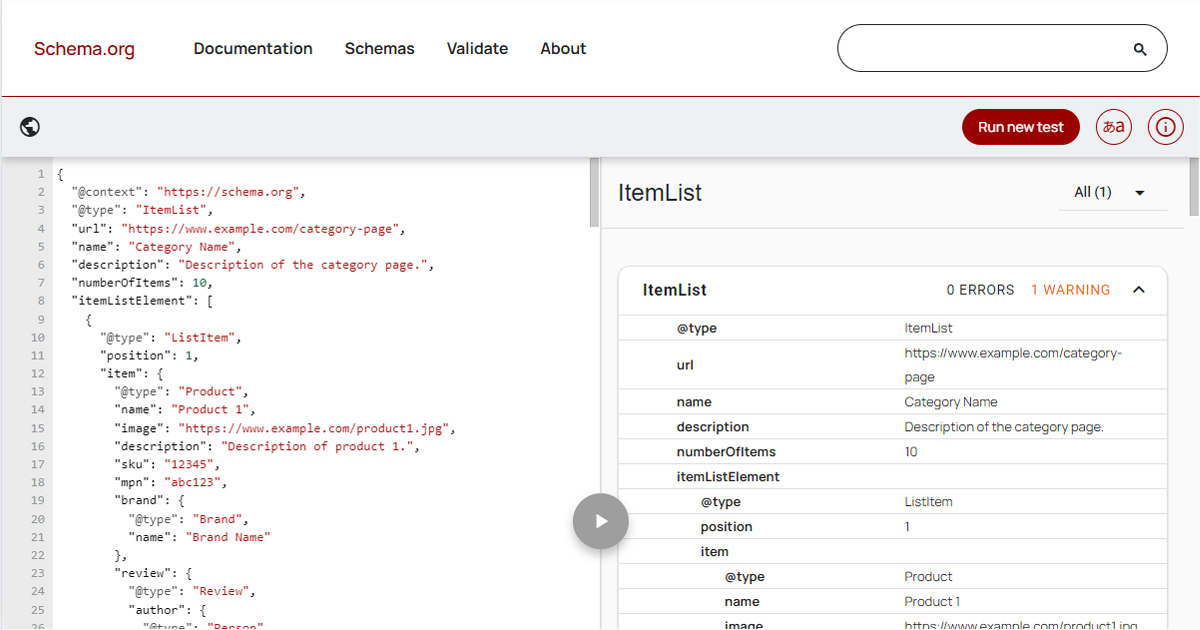
Utilize schema markup to help search engines understand the content within your accordions. By defining your content more clearly, you can improve how search engines interpret and display your content in search results, potentially increasing visibility.
Bonus reading: SchemaApp offers an intuitive and simple to deploy solution for structured data at scale. (schemaapp.com)
Monitoring and Adjusting Based on Analytics
Regularly monitor how users interact with your accordion elements through analytics and user behavior tools. Look for metrics like engagement rates, bounce rates, and time on page to assess the effectiveness of your accordions. Adjustments may be necessary based on this data to optimize both user experience and SEO outcomes.
By adhering to these best practices, you can ensure that your accordion UX design not only enhances the user experience but also contributes positively to your site’s SEO performance. The correct implementation can turn potential SEO challenges into advantages, driving better engagement and higher rankings.
Bonus reading: Check out Fathom Analytics, a wonderful alternative to Google Analytics. (usefathom.com)
Case Studies and Examples
To illustrate the practical applications and effects of accordion UX on SEO, it’s helpful to look at real-world case studies and examples. These instances showcase how various websites have successfully implemented accordion features to enhance both user experience and search engine rankings.
Successful Implementations Across Industries
- E-commerce Sites: Many online retailers use accordion UX for product descriptions and specifications. By organizing this information in a collapsible format, these sites keep product pages clean and user-friendly, encouraging more engagement and potentially boosting SEO by keeping users on the page longer.
- Educational Platforms: Websites that offer courses or tutorials often employ accordion designs to manage extensive lesson materials. This approach allows users to easily navigate through large amounts of content without feeling overwhelmed, improving the overall user experience and engagement metrics important for SEO.
- FAQ Sections on Service Websites: Service-oriented businesses frequently use accordions in their FAQ sections. This not only makes it easier for users to find answers quickly but also allows these pages to rank for specific questions related to the business in search engines.
Lessons from Poor Implementations
Conversely, some implementations demonstrate what to avoid when using accordion UX:
- Overuse of Accordions: Websites that place too much content within accordions can frustrate users who prefer to see information immediately without additional clicks. This overuse can lead to increased bounce rates and reduced time on site, negatively impacting SEO.
- Technical Issues: Cases where accordion scripts were not properly indexed by search engines, leading to important content being ignored and not appearing in search results. These examples highlight the importance of proper technical execution to ensure content within accordions is crawlable and indexed.
Analyzing the Impact
In each of these examples, the key takeaway is the balance between user interface design and technical SEO considerations. When accordions are implemented thoughtfully, they can significantly enhance a site’s usability and SEO performance. However, poor execution can lead to reduced visibility and user engagement.
By examining these case studies, we can learn valuable lessons about the best practices for accordion UX and their direct impact on SEO. In the next section, we will delve into the technical considerations necessary to ensure that your accordion content is optimized for both users and search engines.
Technical Considerations
When implementing accordion UX on your website, several technical considerations must be addressed to ensure that the design choice positively impacts your SEO performance. Proper attention to these technical aspects will help avoid common pitfalls that could hinder your site’s visibility and user engagement.
Impact on Page Load Speed
Accordions, especially those that are heavy on JavaScript, can affect your page’s loading speed. Since page speed is a significant factor in SEO rankings and user experience, it’s crucial to optimize the code. Minimizing the use of heavy libraries and ensuring that scripts are efficiently loaded (such as through asynchronous loading) can help maintain a fast loading speed.
JavaScript and SEO: Ensuring Proper Indexing
The reliance on JavaScript for accordion functionality can pose challenges for SEO as search engines may not always effectively crawl and index JavaScript-generated content. To mitigate this risk:
- Ensure that your content is accessible without JavaScript enabled. This can be achieved by using progressive enhancement techniques.
- Pre-rendering content on the server side before it gets to the client can also ensure that search engines see the full content of each accordion pane.
Bonus reading: Understanding the JavaScript SEO basics from Google. (developers.google.com)
Handling Accordions in Single Page Applications (SPAs)
Single Page Applications (SPAs) often use accordions for managing large amounts of content without requiring page reloads. However, SPAs can be challenging for SEO since they typically rely heavily on JavaScript. Utilizing server-side rendering (SSR) or adopting hybrid rendering solutions can help ensure that content within accordions is indexed properly by search engines.
Testing and Validation
Regular testing and validation are vital to ensure that accordions are implemented correctly:
- Use tools like Google’s Search Console to check how your pages are being crawled and indexed.
- Conduct A/B testing to see how changes in your accordion UX affect user behavior and SEO metrics.
By taking these technical considerations into account, you can optimize your accordion UX not only for user engagement but also for better SEO outcomes. Ensuring that your accordions are fast, accessible, and properly indexed will help maximize their effectiveness in improving your site’s search engine rankings. In the following section, we will explore the tools and resources available to help you implement and monitor the performance of accordion UX on your website.
Tools and Resources
To effectively implement and monitor accordion UX for SEO, several tools and resources can provide invaluable assistance. These tools help ensure that your accordion design is optimized, accessible, and performing well from an SEO perspective. Here’s a guide to some essential tools and resources that can aid in this process:
Development and Testing Tools
- Google Lighthouse: This is an open-source, automated tool for improving the quality of web pages. It provides audits for performance, accessibility, progressive web apps, SEO, and more. You can use Lighthouse to test how well your accordion elements perform in terms of speed and accessibility.
- WebAIM: This tool offers accessibility evaluations, particularly useful for ensuring that your accordion UX is accessible to users with disabilities. WebAIM can help you identify and resolve common accessibility issues that could affect your SEO if left unchecked.
- JSLint or ESLint: These are JavaScript linters that can help you tidy up your code, ensuring that your JavaScript is error-free and optimized. This is crucial for accordions since poor JavaScript implementation can hinder both user experience and SEO.
SEO and Analytics Tools
- Google Search Console: Vital for any SEO toolkit, Google Search Console allows you to see how your site appears in search results and how visitors find your website. You can use it to monitor how well your pages with accordion UX are being indexed and to identify crawl issues.
- Ahrefs or SEMrush: These comprehensive SEO platforms offer tools to audit your website, track the ranking of keywords, and analyze backlinks. They can also be used to monitor how changes to accordion content affect your page rankings over time.
- Hotjar or Crazy Egg: Visual analytics tools like Hotjar and Crazy Egg provide heatmaps, scroll maps, and other behavioral insights that can show you how users interact with your accordion sections. This information can be used to optimize the placement and effectiveness of your accordion content.
Accessibility Testing
- Axe Accessibility Checker: This browser extension is useful for quickly identifying accessibility issues on your web pages, including those related to accordion implementations. Ensuring accessibility not only helps users but also improves SEO by meeting web standards that are favored by search engines.
By leveraging these tools, you can better manage and refine your accordion UX implementations, ensuring they contribute positively to your SEO goals. Utilizing these resources will allow you to monitor the impact of your accordions on user behavior and search engine performance, making necessary adjustments to optimize both visibility and user experience. In the conclusion, we will summarize key points and provide final recommendations for integrating accordion UX with SEO strategies.
Conclusion
Integrating accordion UX into your website design offers a unique opportunity to enhance user engagement while also potentially improving your SEO performance. However, as we’ve explored throughout this article, the implementation of accordion UX requires careful consideration of both its advantages and potential pitfalls.
Key Points Summary
- Enhanced User Experience: Accordion UX helps in managing large amounts of content without overwhelming the user, making information more accessible and navigable.
- SEO Considerations: While accordion content can be beneficial for user experience, it is crucial to ensure that it is also accessible and indexable by search engines. Proper implementation avoids the risk of content being overlooked during indexing.
- Technical Execution: Adequate technical handling, especially regarding JavaScript and mobile responsiveness, is essential for maintaining SEO health when using accordions.
- Continuous Monitoring and Adjustment: Utilizing SEO and user behavior analytics tools to monitor how accordions affect site performance and making adjustments based on those insights is key to success.
Final Recommendations
To effectively leverage accordion UX for SEO:
- Ensure Accordion Content is Crawlable: Make sure search engines can easily access and index the content within your accordions.
- Prioritize Mobile Optimization: Design your accordions with mobile users in mind, considering the increasing emphasis on mobile-first indexing.
- Maintain Fast Loading Speeds: Optimize accordion scripts and related assets to minimize impact on page load times.
- Test and Enhance Accessibility: Regularly check and improve the accessibility of your accordion content to ensure a positive user experience for all users.
Looking Forward
As web technologies and search engine algorithms continue to evolve, staying informed about best practices in accordion UX and SEO will be crucial. Continued testing, learning, and adapting will enable you to maximize the benefits of accordion UX, ensuring that your website not only ranks well but also provides an exceptional user experience.
By embracing these strategies, you can create a more engaging and SEO-friendly website that leverages the best of accordion UX to meet the needs of both your users and search engines.




Leave a Reply