
Have you ever been on your phone late at night and you visit a web page and you’re suddenly blinded? Light and dark mode could ease that pain for your users, to give them a more pleasant experience. Thankfully, there is a CSS Media query which you can use to control it.
Tracking visits at a session-level, whether they have light mode or dark mode enabled, could help give you some insight to see if visitors are even using that.
This tutorial will walk you through how to track dark and light mode at a session-level within Google Analytics (GA), implemented through Google Tag Manager (GTM).
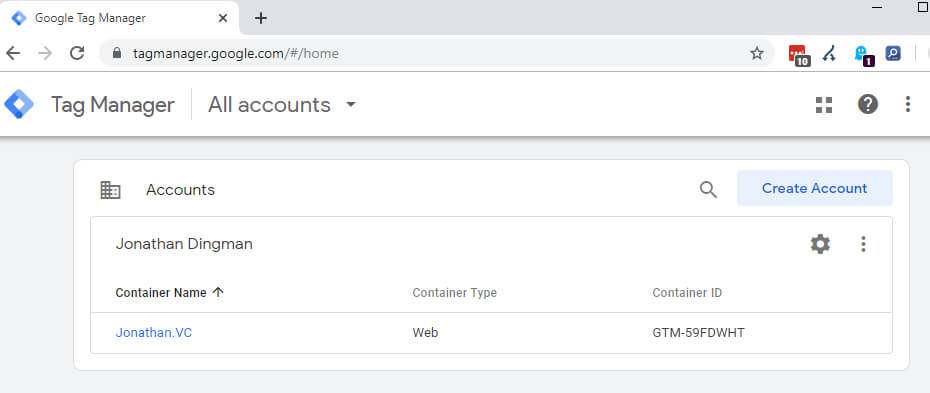
Step 1
First, click into the container for your Google Tag Manager account.

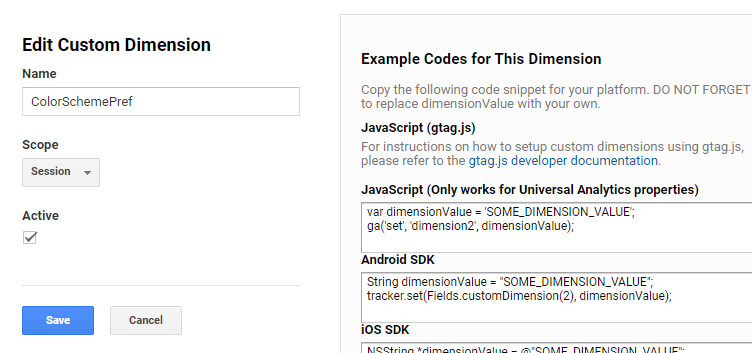
Step 2
Create a new Dimension in your Google Analytics Property (not View, not Account).

Step 3
Create a new Variable and set to be Custom Javascript.
function () {
return window.colorSchemePref;
}This Variable will be used to pass the data being processed in the browser, back to the Google Analytics tag.
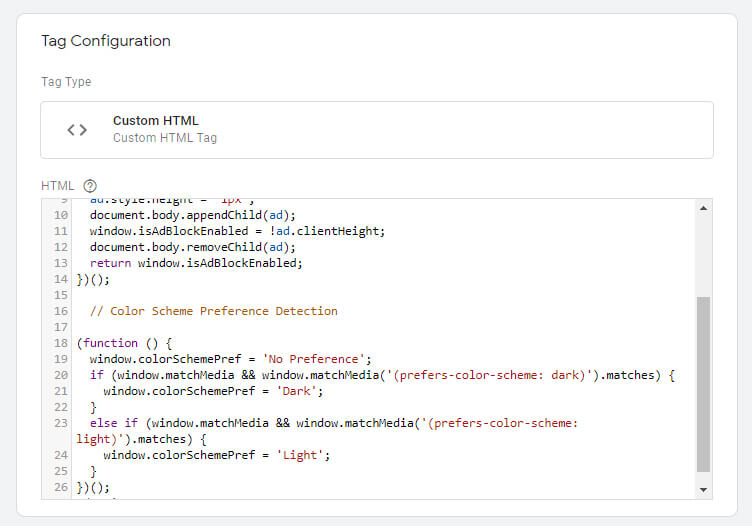
Step 4
Create a new Tag, or edit an existing one if you already have one firing before the GA Tag.
If you’re creating a new Tag, you want to create a Custom HTML tag, and after editing it and saving it, do not add any Triggers to it. We will be adding the Trigger shortly within the GA tag itself.
<script>
(function () {
window.colorSchemePref = 'No Preference';
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
window.colorSchemePref = 'Dark';
}
else if (window.matchMedia && window.matchMedia('(prefers-color-scheme: light)').matches) {
window.colorSchemePref = 'Light';
}
})();
</script>Step 5
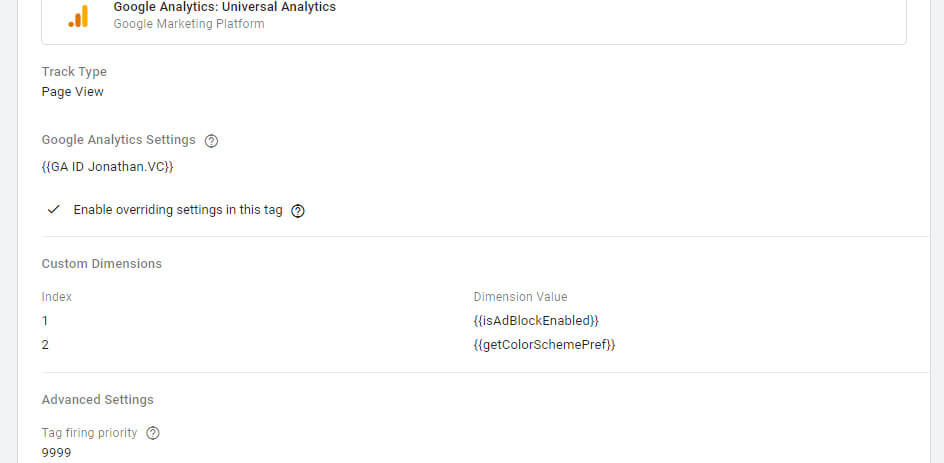
You need to add a Tag to fire before the Google Analytics tag fires, which you can set in Advanced Settings.
I have another tag already firing, so I combined the two into a single Tag since you cannot have multiple tags fire before the Google Analytics tag.

You can see I also have my ad blocking tracker tag in there as well.
You will want to set the Tag Firing Priority to be 99990.
Enable the Tag Sequencing to fire this new tag for color scheme detection to fire before the Google Analytics tag.
Step 6
Double-check your primary Google Analytics firing tag to ensure that you have your Custom Dimension firing. You can see below in mine that I have it as Index 2 because I already had another Custom Dimension firing.

Step 7
Publish the changes to production so they become active.
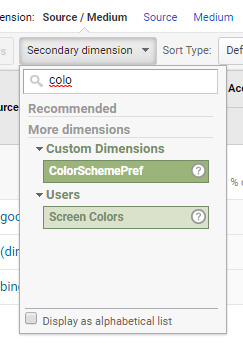
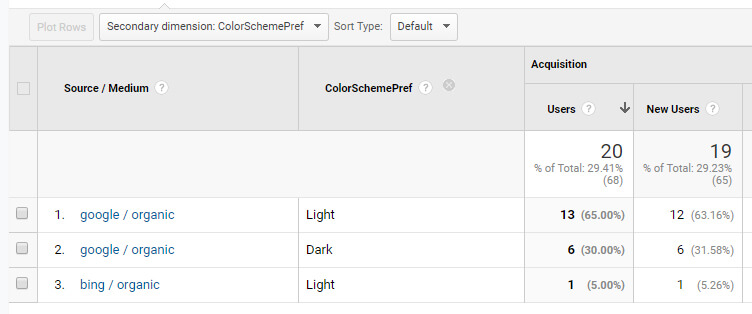
Then start to watch the data flow in. You can see the data by adding a Secondary Dimension to your data view.

Which will in something along these lines. Allowing you track how visitors are viewing your site and give you greater insight to how you should be serving up your site to visitors.

H/T to David




This configuration -/method is actually quite nifty and can come in pretty handy. Interesting to see where “media queries” are going to be in the future, in aspects such as this.
cool technique, thanks for sharing. Will put it out on my newsletter…. btw, we have the same theme running 🙂 Go Generatepress….!
i dont see where you show how to setup the trigger – can you explain?
Can you clarify your question a bit more?
In Step 4, you specifically do not want to setup a trigger, because it will be triggered from the primary GA tag. You will not want it firing separately.
Thanks for the hints.
As this is a step-by-step article, you might want to add that the Analytics tag needs to include the custom dimension when firing – between steps 5 and 6. I overlooked this, and was wondering why nothing was captured.
Great feedback, thanks Eric! I’ve updated the steps accordingly.
Hi I added it in my website but it wasn’t firing at all
Hi Kautilya, feel free to reply with what you’ve done and any particular hurdles you’re running into, and I’ll be happy to help however I can.
Does it check for extensions setting a dark mode, or in the developer tools menu, or only device properties?
I think my comment never posted. I just wanted to say that this doesn’t work for Chrome extensions that enable dark web browsing. Enabling windows dark theme I still see white background on this page, but if I disabled Windows dark mode and enable Dark Reader it is truly dark. The value of windows.matchMedia(….).matches is showing the opposite, so it is true with a white background, and false when it really is dark.
I have a slight problem with tag firing, you mentioned in step 5 that you can only have one tag firing before GA. How can I have my raw HTML tag containing this script as well as my standard Google Optimize tag (which also has to fire before GA fires).
I used this for my Optimize installation: https://support.google.com/optimize/answer/6314801?hl=en
Great tutorial by the way